|
Een sneeuwstorm effect weergeven op de blog |
Wenst u ook sneeuwvlokjes over uw blog te laten neerdwarrelen, van zodra de muisaanwijzer over het scherm bewogen wordt!
- Download hier het zipbestand -of- het .rar bestand (klik hier) en pak het uit in een map op uw harde schijf. U krijgt dan het bestandje sneeuwstorm.js te zien.
- Upload het bestandje sneeuwstorm.js naar uw blog bij seniorennet of bloggen.be
Dit kan u zo:
Log in in uw blog en klik op de knop Toevoegen of de link Bericht toevoegen om een nieuw bericht te openen, indien u nog over geen bestaand bericht beschikt, dat u enkel voor het uploaden van bestanden gebruikt en gedateerd met een aantal jaren vooruit in kladversie bewaard.
Zorg ervoor dat er in het bericht, minstens een punt of een ander teken in het gewone tekstvak bij Inhoud van bericht getypd staat en vul boven de editor de titel in (bv. Bestanden). Dit om te voorkomen dat het bericht bij opslaan, niet wordt toegevoegd.
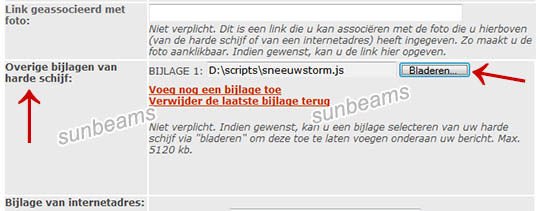
Scroll naar beneden tot onder het tekstvak en zoek onder Extra's naar Overige bijlagen van harde schijf.
Klik bij Overige bijlagen van harde schijf op Bladeren bij BIJLAGE1

Selecteer het sneeuwstorm.js bestand op uw harde schijf en klik op Openen, zodat het pad naar het bestand in het vak bij BIJLAGE1 verschijnt.
Om te voorkomen dat het bericht zichtbaar is voor de bezoekers, klik onderaan de pagina een vinkje bij Kladversie en vervang het jaartal bij Datum bericht door een jaartal in de toekomst, bij voorbeeld 2020.
Klik vervolgens op de knop Toevoegen om het bericht op te slaan.
Tegelijk wordt hierbij het bestand geüpload naar de servers van seniorennet.
Nadat het uploaden is voltooid, krijgt u de melding te lezen dat het bericht correct werd toegevoegd.
Klik op de link Terug naar overzicht gaan of op Admin. U komt dan terug op de administratie pagina terecht.
- Kies voor Bijlagen bekijken/verwijderen
U krijgt nu in Chronologische volgorde (of alfabetische volgorde, ... naargelang de instelling) de titels van alle berichten te zien, die één of meerdere bijlagen bevatten, met daaronder telkens de linken van de geüploadde bestanden.
Rechtsklik op de link van het sneeuwstorm.js bestand dat u daarnet in uw bericht geüpload hebt en kies voor Eigenschappen.
Selecteer in het venster Eigenschappen bij Adres(URL) het volledige internetadres van het bestand, zodat de URL in een blauwe achtergrond staat.
Rechtsklik in de geselecteerde URL en kies voor Kopieren.
- Open op uw pc het programma Kladblok/Notepad.
Dit kan zo: Druk op Start > Alle programma's > map Bureau Accessoires > Kladblok of druk op Start > typ kladblok notepad en klik op de gelijknamige link.
Opgelet: gebruik geen Word document.
Plak de URL van het *.js bestand voorlopig op Kladblok of Notepad en hou deze bij de hand.
Selecteer en kopieer vervolgens het hiernavolgende basis script en plak het eveneens in uw kladblog notepad document:
<script type="text/javascript" src="sneeuwstorm.js"></script>
Vervang in het script sneeuwstorm.js door de volledige URL van het geüploadde *.js bestand (te beginnen met http://blogimages.seniorennet...... en eindigend op .js of voor de blogs van bloggen.be te beginnen met http://blogimages.bloggen........js)
Zie hierna een voorbeeld, waarbij in het script sneeuwstorm.js vervangen werd, door een fictieve-URL voor het *.js bestand.
<script type="text/javascript" src="http://blogimages.seniorennet.be/blogtips/attach/62462.js"></script>
Zodra u klaar zijt met het aanpassen van het script, selecteer en kopieer het volledige script en keer terug naar de admin. pagina van uw blog.
- Kies voor Uitzicht (design) wijzigen blog
Scroll naar beneden tot u komt aan Geavanceerd - uitzicht aanpassen

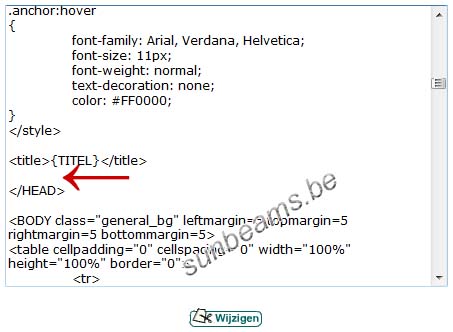
Plak het script in de head van de pagina, bij voorbeeld juist onder de titel, maar boven de sluittag /head. Zie rode pijl in het voorbeeld hierboven.
Klik vervolgens op Wijzigen.
U kan nu het resultaat bekijken, klik bovenaan de werkpagina op Bekijk blog
Het sneeuweffect verschijnt, zodra u even met de muis over de pagina beweegt.
- Het is van groot belang, dat u het blogbericht waarin u het sneeuwstorm.js bestand geüpload hebt, alsook de bijlage met het sneeuwstorm.js bestand, niet verwijdert, zolang u wilt dat het sneeuw effect op uw blog weergegeven wordt. Zodra u het blogbericht of de bijlage verwijdert, is het bestand op de servers van seniorennet verwijderd en is de URL van het bestand onbruikbaar.
Hierna een paar bijkomende mogelijkheden, waarmee u de kleur en het neervallen van de sneeuwvlokjes aan uw wensen kan aanpassen.
Zo kan u aan het standaard script:
<script type="text/javascript" src="Hier-de-URL-van-het-js.bestand"></script>
nog het hierna volgend script aan toevoegen en hierin een paar wijzigingen aanbrengen
<script type="text/javascript">
snowStorm.snowColor = '#ffffff';
snowStorm.flakesMaxActive = 64;
snowStorm.useTwinkleEffect = false;
</script>
Om de standaard kleur van de sneeuwvlokjes te wijzigen, vervang in het script bij: snowStorm.snowColor = '#ffffff';
de kleurcode #ffffff door een andere kleurcode, bijvoorbeeld #99ccff (lichtblauw).
Het max aantal sneeuwvlokjes, dat zich actief op het scherm verplaatst en nu ingesteld staat op 64, kan u verhogen of verlagen bij
snowStorm.flakesMaxActive = 64;
door het getal 64 te vervangen door een hoger of lager aantal, bv.: 94
Door in het script bij:
snowStorm.useTwinkleEffect = false;
het element false te vervangen door true, laat u de sneeuw flikkerend neerdalen
Hierna een voorbeeld van het volledige script, waarbij in het 2de gedeelte de kleurcode voor wit #ffffff vervangen is door lichtblauw #99ccff, het aantal actieve sneeuwvlokjes op 94 ingesteld is en de sneeuw flikkerend neerdaalt.
In dit script dient enkel nog de URL van het *.js bestand toegevoegd te worden.
<script type="text/javascript" src="Hier-de-URL-van-het-js.bestand"></script>
<script type="text/javascript">
snowStorm.snowColor = '#99ccff';
snowStorm.flakesMaxActive = 94;
snowStorm.useTwinkleEffect = true;
</script>